SWELLを使って簡単にサイト名をGoogle検索結果に表示させる方法


Google検索でサイト名が表示されているサイトとされないサイトがあります。どうしたらサイト名を表示できるのでしょうか?

昨日、Google検索で検索結果にサイト名が表示されるように変更がありました。
モバイルとデスクトップの両方において、Google 検索が可能なすべての言語でサイト名が表示されるようになっています。対象は、ドメインレベルおよびサブドメイン レベルのサイトです(詳しくは、技術に関するガイドラインをご覧ください)。
https://developers.google.com/search/docs/appearance/site-names?hl=ja
この記事ではGoogle検索結果にサイト名を表示させるために必要な条件と、SWELLを使った時にサイト名を表示させるにはどうしたらよいのかをまとめています。
Google検索結果にサイト名を表示させるには構造化データが必要
検索結果にサイト名を表示する際、Googleが参照するのは以下の情報です。
WebSitestructured data<title>要素内のコンテンツ<h1>要素などの見出し要素og:site_name
特に何もしなくても大丈夫な感じですが、構造化データは追加されていないサイトもありそうです。
公式サイトの例を引用すると、WebSite
| 必須プロパティ | 説明 |
|---|---|
name | Textウェブサイトの名前です。名前はコンテンツ ガイドラインに準拠させてください。 |
url | URLサイトのホームページの URL です。サイトの正規ホームページに設定します。例: https://example.org。 |
<html>
<head>
<title>Example: A Site about Examples</title>
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "Example",
"url" : "https://example.com/"
}
</script>
</head>
<body>
</body>
</html>SWELLの構造化データは検索結果のサイト名表示に対応済み
SWELL 2.6.6から構造化データの出力機能が強化されました。
【SWELL 2.6.6をリリースしました!🌊】
— 了🌊SWELL | Arkhe開発 (@ddryo_loos) July 17, 2022
・構造化データ関連の機能追加・調整
・ユーザー設定に「カスタムアバター」を追加
・その他、細かい調整や修正など
です!!🙌#wpswellhttps://t.co/nic9l3SaJh
SWELLは、JSON-LDを出力させると、WebSite構造化データを吐きだします。
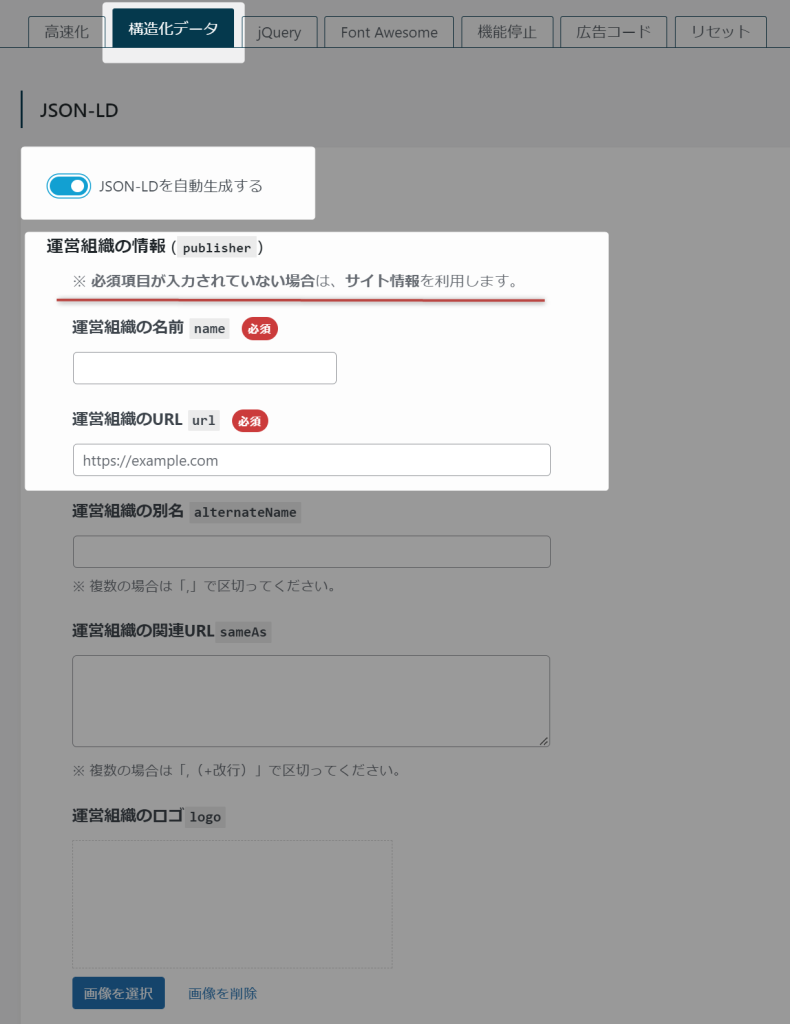
SWELL設定⇒構造化データと進むと以下のような画面になります。
JSON-LDを自動生成するがONならそれだけで大丈夫です。

特に何も設定しなくても、WebSite構造化データにnameとurlが出力されます。
こんな感じで埋め込まれてきます。
<script type="application/ld+json">{
"@context":"https://schema.org",
"@graph":[
{
"@type":"Organization",
"@id":"https:\/\/vhcinfo.org\/#organization",
"name":"SWELL使いのサイト",
"url":"https:\/\/vhcinfo.org\/"
},
{
"@type":"WebSite",
"@id":"https:\/\/vhcinfo.org\/#website",
"url":"https:\/\/vhcinfo.org\/",
"name":"SWELL使いのサイト | SWELLとは何かが違う?",
"potentialAction":{
"@type":"SearchAction",
"target":"https:\/\/vhcinfo.org\/?s={s}",
"query-input":"name=s required"
}
}
]
}
</script>ロゴになっているh1タグにサイト名を入れるカスタマイズ
SWELLはヘッダーロゴがある場合は、h1タグになっていますが画像になっていて、サイト名のテキストが無くなります。
正確にはaタグのtitle属性に”サイト名”が組み込まれていますが、h1タグにサイト名の文字列は出力されません。
h1タグにサイト名のテキストがある方が検索結果がサイト名で表示されやい傾向があるようです。
h1タグの中にサイト名を残すカスタマイズをご紹介します。サイト名はCSSで消します。
SWELLのswell_parts_head_logoフックを使って、ロゴのhtmlをカスタマイズします。
add_filter('swell_parts_head_logo', function($logo_html,$is_fixbar){
if(\SWELL_Theme::is_top() && ! $is_fixbar ){
$logo_html = str_replace("</a>",'<span id="site-title">'. \SWELL_Theme::site_data( 'title' )."</span></a>",$logo_html);
}
return $logo_html;
},10,2);
#site-title {
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}SWELL設定でヘッダーをキャッシュしているとカスタマイズが反映されませんので、一時的にヘッダーのキャッシュを無効化してから、再度有効化してください。
Google検索結果でサイト名が表示されない時のよくある原因
人気サイトはGoogle検索結果でサイト名が表示されているようです。
一方で、すべてのサイトが構造化データのnameやurlが参照された結果にはなってはいません。
もちろんこのサイトもまだ検索結果でサイト名が表示されていません。
導入当初は、クロール頻度の問題があり時間がかかるという話もありましたが、原因はそれだけではないようです。
Googleは歴史の浅いサイトや信頼性の低いサイトを嫌う
以前は、Googleはどんな記事でもインデックスしていました。
しかし、最近は、Googleは新しいサイトの記事をインデックスしなくなりました。
Googleは新規サイトで運用歴が浅かったり、記事の数が少ない、他のサイトから参照もされていないようなサイトに対して、他のサイトと同じように扱ってはくれません。
今回のサイト名の表示についても、歴史のあるサイトであればすぐに反映されていますが、歴史の浅い新規サイトや中古ドメインを使ったサイトの場合は、なかなか反映されないようです。
大事なのは、サイトのE-E-A-T対策です。サイトの権威性、信頼性を高めることが最重要だと思います。
サイト名表示⇒SEOで有利ではなく、検索上位⇒サイト名表示
サイト名が表示された方が、SEO上有利なのでは?と思っている人は多いと思いますが、現実は逆です。
SEOで評価されているサイトだからサイト名が表示されていると考えた方が自然です。
Googleがサイト名を知る方法をいくらでもあるので、表示されないのはまだその時ではない(有用なサイトではない)ということです。
テーマや構造化データの問題ではありません。

コメント