SWELLが遅い原因はプラグインが9割!簡単に切り分ける方法はコレです

CocoonテーマのサイトをSWELLに切り替えました。
記事数が100記事以上あって結構大がかりな作業でしたが、ようやく完了したことです。
SWELLにテーマを切り替えた時にCocoonよりも遅く感じました。
この記事ではSWELLが遅いと思った時の原因の解消方法についてお伝えします。
SWELLが遅いと感じたらQuery monitorを導入する
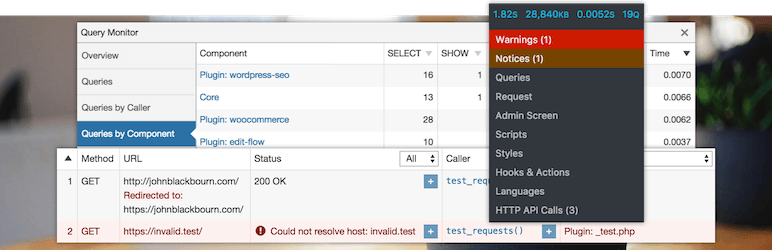
Query monitorというプラグインがあります。

その名の通りDBクエリの様々な情報を表示してくれるプラグインですが、それ以外にもサイトの表示速度やDBアクセス速度なども表示してくれる優れものです。
このプラグインを導入して遅い原因を調べることができます。
- PHP関係のエラーが出ているかどうか?
- 表示が遅い原因はページ生成かDBクエリか?
URLをブログカードに変換する時にHTTPエラーになってSWELLが激遅になったケース
Cocoonでは記事にURLをそのまま貼り付けるだけでブログカードになっていました。
そのURLのリンク先がデッドリンクになっているとSWELLではブログカードにできずにHTTP エラーが大量に発生して表示が激列に遅くなりました。
そのURLを消すか、手前に文字列を追加することで埋め込みブログカードに変換されなくなって、表示が高速になります。
Broken Link Checkerなどでデッドリンクがある記事を調査して対応する方がよいです。

SWELLに変更前から有効化しているプラグインが悪さすることがある
SWELLは高速化のためにいろいろな仕組みが入っています。
その影響でCocoonでは問題なかったプラグインがSWELLでは相性がわるくなって、サイトの表示が遅くなることがあります。
サイトの表示が遅く感じたら、プラグインをひとつづつ無効化していき、影響があるかないか切り分けていきます。
SWELLに切り替えた後は、不要なプラグインと言うものが多いハズです。
過去のカスタマイズが原因でSWELLが遅くなることも
Code snippetsなどでカスタマイズしている場合、テーマ切り替え後も過去のテーマで使っていたカスタマイズがそのまま残っていることがあります。
不要なカスタマイズが遅くなっている原因のこともありますので、Code snippetsを無効化するなどして影響を切り分けることをおススメします。

まとめ:SWELLが遅い原因を簡単に切り分ける方法
SWELLは初期状態でも十分高速なテーマです。
SWELLが遅くなる原因は、使っているうちに変なカスタマイズやプラグイン追加をしていることが殆どです。
一度すべてのプラグインを無効化して、サイトが軽くなったらそれはプラグインに問題があります。

コメント