SWELLにメガメニューを導入|プラグイン不要で実現するカスタマイズ 【有料級】

企業サイトなどではメガメニューの導入が必要なことも多いです。
メガメニューとは、Webページのナビゲーションメニューの一種で、画面の半分から大半を覆うほどの大きなスペースを持つドロップダウンメニューのこと。
https://e-words.jp/w/%E3%83%A1%E3%82%AC%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC.html
SWELLは企業サイトなどでの導入も増えてきておりますが、テーマ機能にはメガメニューがありません。
メガメニューのプラグインもありますので、そちらを利用している人も多いかもしれません。
メガメニューのプラグインは多機能すぎて自由が利かない不便さがあります。また、jQueryを使うメガメニューもありますが、時代遅れなので使いたくありません。
実は、画像を表示しないメガメニューであれば、多階層のメガメニューでもCSSのカスタマイズのみで実現できます。
もちろん、SWELLでも簡単に実装できます。
SWELLのメガメニューで検索すると、noteの有料記事が出てきます。noteを購入していないので内容はわかりません。
この記事ではSWELLを例にメガメニューを実装する手順を無料でご紹介します。
- メニュー項目が増えたので画像を使わないシンプルなメガニューをSWELLに導入したい
- 画像を使ったリッチなメガメニューをSWELLに導入したい
- SWELLを使った他のサイトと差別化したい
SWELLにメガメニューをプラグイン無しで実現する
メガメニューの実装はCSSのみ
シンプルなメガメニューの実装はCSSのみで対応できます。プラグインは使いません。
GeneratePressという海外テーマのカスタマイズ事例として、紹介されている記事をアレンジすることでほとんどのテーマで導入できます。

メニューの親の追加classにmega-menuを追加するだけでメガメニューになります。
更に、カラム数を指定するクラスを追加すると、カラム数も指定できます。初期値はcol-4です。
mega-menu-col-2
mega-menu-col-3
mega-menu-col-4
mega-menu-col-5参考記事からの変更点
CSSのセレクタ名だけテーマ毎に変更してあげれば大丈夫です。
SWELLの場合は、nav .main-navの部分を.g-cnavに置き換えて、追加CSSか子テーマのstyle.cssに張り付ければ大丈夫です。
@media (min-width: 769px) {
.c-gnav .mega-menu {
position: static;
}
.c-gnav .mega-menu > ul {
position: absolute;
width: 100%;
/*left: 0 !important;*/
display: flex;
flex-wrap: wrap;
}
.c-gnav .mega-menu > ul > li > a {
font-weight: bold;
}
.c-gnav .mega-menu>ul>li {
display: inline-block;
width: 25%;
vertical-align: top;
}
.c-gnav .mega-menu.mega-menu-col-2>ul>li {
width: 50%;
}
.c-gnav .mega-menu.mega-menu-col-3>ul>li {
width: 33.3333%;
}
.c-gnav .mega-menu.mega-menu-col-5>ul>li {
width: 20%;
}
.c-gnav .mega-menu > ul > li:hover > a,
.c-gnav .mega-menu > ul > li:focus > a,
.c-gnav .mega-menu > ul > li[class*="current-"] > a,
.c-gnav .mega-menu ul ul {
background-color: transparent !important;
color: inherit;
}
.c-gnav .mega-menu ul .sub-menu {
position: static;
display: block;
opacity: 1;
visibility: visible;
width: 100%;
box-shadow: 0 0 0;
left: 0;
height: auto;
pointer-events: auto;
transform: scale(1);
}
.c-gnav .mega-menu ul.toggled-on .sub-menu {
pointer-events: auto;
}
.c-gnav .mega-menu .sub-menu .menu-item-has-children .dropdown-menu-toggle {
display: none;
}
}有料級:SWELLのメガメニューで画像を使いたい
メガメニューに画像を使う場合は、レイアウトも含めて実装が大変になります。
SWELLの場合は、ブログパーツを使うと画像付きのメガメニューが簡単に実現できます。
ブログパーツをメニューから呼び出すには、メニューからショートコードを実行する必要があります。
max mega menuプラグインでも同じようなことができますが、いらない機能が多すぎるので、機能がシンプルなShortcode in Menusプラグインを使います。
Shortcode in Menusプラグインを導入
Shortcode in Menusプラグインをインストールします。
このプラグインは、メニューに直接ショートコード追加できるので、自動でメニューを展開したり、複雑な動きをさせることができます。
メガメニューで表示する内容をブログパーツで作成
メガメニューで表示したい内容をブログパーツで作成します。
例えば、カラムブロックなどで横並びで画像のあるリンクを作成するとメガメニューぽくなります。
メニューからブログパーツのショートコードを呼び出す
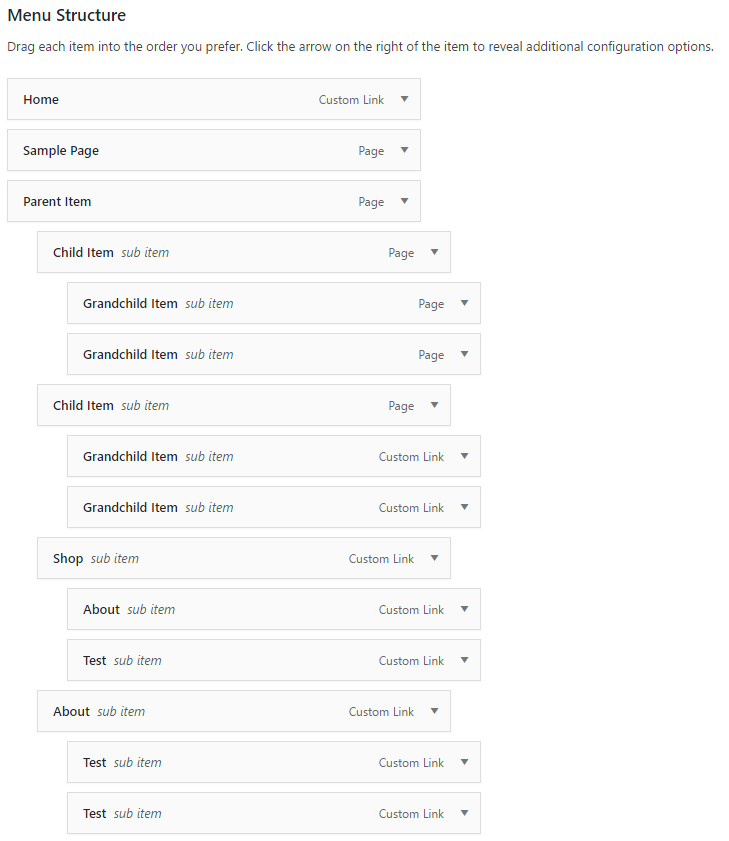
親メニューの子メニューとしてショートコードを追加します。
ブログパーツのショートコードを指定します。
- 親メニュー
- 子メニュー(ショートコード)
CSSで調整します
実際に表示させてみて大きさや表示位置などをCSSで調整します。
SWELLの高速化設定に『必要なCSSのみ読み込む』という項目があります。
『必要なCSSのみ読み込む』にチェックが入っていると、ブログパーツに必要なCSSが読み込まれないことがあります。
『必要なCSSのみ読み込む』はOFFにします。
まとめ
企業サイトやメディアサイトでメガメニューが必要な時には、今回のカスタマイズ事例を思い出して、テーマに合わせてCSSを修正すれば対応できると思います。


コメント