SWELL不具合|highlighting code blockのcopyボタンが表示されない

SWELLのテーマ作者がリリースしているプラグインの1つに、highlighting code blockがあります。

このプラグインはprism.jsをブロックエディタで簡単に使えるようにしたプラグインでSWELL利用者以外にも人気があります。
SWELL利用者がソースコードを表示する時にはまず使っていると思われるプラグインです。
SWELLとhighlighting code block(以下HCBと略)の組み合わせでcopyボタンが表示されない不具合が発生したので、原因と対処方法についてこの記事でご紹介します。
highlighting code blockのcopyボタンが表示されない
highlighting code blockには、ソースコードをコピーできるcopyボタンを表示させることができます。
右上のファイル名の横にあるアイコンがそれです。
ソースコードを表示します自分のサイトでcopyボタンが表示されなくなってることに気が付きました。
wordpressのコアバージョンアップの影響かと思いましたが、原因は違いました。
ちなみに、SWELLの公式サイトでもHCBを使ってる記事でcopyボタンが表示されていないことは確認していますが、設定でOFFにしているのか不具合なのかはよくわかっていません。

犯人はSWELL設定のスクリプト遅延読み込み
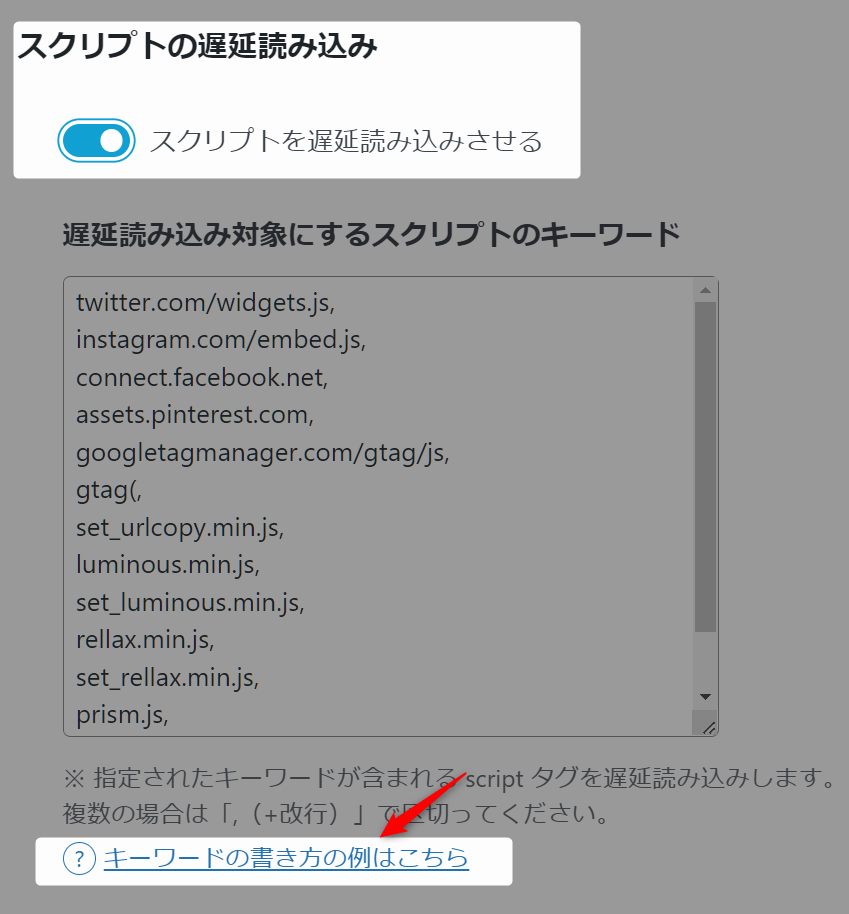
SWELL設定のスクリプト遅延読み込みの設定に問題がありました。
SWELLのスクリプト遅延読み込みには、公式サイトへのリンクがあり、その記事を見ると作者が使っている設定が掲載されています。

それをそのままコピペしたことで、HCBのcopyボタンが表示されない現象が発生しました。
SWELL作者の推奨設定
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
clipboard.min.js,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,HCBは、clipboard.min.js,を読み込みますので遅延読み込みすると不具合の原因になるようです。
HCBのcopyボタンが表示できる遅延読み込み設定
clipboard.min.js,を削除します。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
googletagmanager.com/gtag/js,
gtag(,
set_urlcopy.min.js,
luminous.min.js,
set_luminous.min.js,
rellax.min.js,
set_rellax.min.js,
prism.js,
hcb_script.js,なぜ、clipboard.min.jsが地雷なのか?
clipboard.min.jsを遅延読み込みすると、copyボタンが表示されない理由を調べてみました。
HCBプラグインのソースを見ると、以下のようになっています。
clipboard.min.jsを遅延読み込みすると、if (!window.ClipboardJS) return;という部分が成立してしまい、copyボタン表示部分が動かなくなります。
// clipboard
(function () {
if (!window.ClipboardJS) return;
let clipCt = 1;
// hcb_wrap
const hcbWraps = document.querySelectorAll('.hcb_wrap');
// const hcbClips = document.querySelectorAll('.hcb-clipboard');
for (let i = 0; i < hcbWraps.length; i++) {
const elem = hcbWraps[i];
const code = elem.querySelector('code');
if (null === code) continue;
// ボタン生成
const button = document.createElement('button');
button.classList.add('hcb-clipboard');
button.setAttribute('data-clipboard-target', '[data-hcb-clip="' + clipCt + '"]');
button.setAttribute('data-clipboard-action', 'copy');
// button.innerHTML = `コピー`;
elem.prepend(button);
// codeタグにターゲット属性追加
code.setAttribute('data-hcb-clip', clipCt);
clipCt++;
}
const clipboard = new ClipboardJS('.hcb-clipboard');
clipboard.on('success', function (e) {
const btn = e.trigger;
btn.classList.add('-done');
setTimeout(() => {
btn.classList.remove('-done');
}, 5000);
});
// clipboard.on('error', function (e) {
// alert(e);
// });
})();clipboard.min.jsを削除してもダメな場合
まず、SWELLの遅延読み込みをOFFにします。
それでコピーボタンが表示されるなら、hcb_script.jsも削除しましょう。
まとめ
HCBプラグインはとても便利ですが、SWELLの推奨設定をコピペしてトラブルに巻き込まれるとは思いもしませんでした。
SWELLの高速化設定をいじり始めると結構謎のトラブルが増えてくるので、もし同じトラブルになった場合は思い出してみてください。
同じトラブルが公式のフォーラムで不具合報告されており、対処方法はhcb_script.jsとclipboard.min.js, の削除となっていましたが、hcb_script.jsは削除しなくても大丈夫です。


コメント